easy-thumbnails<2.4 breaks in Django 1.11 and above. I get the following error:
Traceback (most recent call last):
File "manage.py", line 22, in <module>
execute_from_command_line(sys.argv)
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\django\core\management\__init__.py", line 363, in execute_from_command_line
utility.execute()
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\django\core\management\__init__.py", line 337, in execute
django.setup()
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\django\__init__.py", line 27, in setup
apps.populate(settings.INSTALLED_APPS)
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\django\apps\registry.py", line 108, in populate
app_config.import_models()
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\django\apps\config.py", line 202, in import_models
self.models_module = import_module(models_module_name)
File "C:\Users\aksha\Anaconda3\envs\root35\lib\importlib\__init__.py", line 126, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "<frozen importlib._bootstrap>", line 986, in _gcd_import
File "<frozen importlib._bootstrap>", line 969, in _find_and_load
File "<frozen importlib._bootstrap>", line 958, in _find_and_load_unlocked
File "<frozen importlib._bootstrap>", line 673, in _load_unlocked
File "<frozen importlib._bootstrap_external>", line 665, in exec_module
File "<frozen importlib._bootstrap>", line 222, in _call_with_frames_removed
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\easy_thumbnails\models.py", line 6, in <module>
from easy_thumbnails import utils, signal_handlers
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\easy_thumbnails\utils.py", line 15, in <module>
from easy_thumbnails.conf import settings
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\easy_thumbnails\conf.py", line 334, in <module>
settings = Settings()
File "C:\Users\aksha\Anaconda3\envs\root35\lib\site-packages\easy_thumbnails\conf.py", line 21, in __init__
super(AppSettings, self).__init__(*args, **kwargs)
TypeError: __init__() missing 1 required positional argument: 'settings_module'
You might want to update the dependencies.
Update
If you update the package, Django-filer generates the thumbnails but does not show it on the admin page.










 (edited image to remove user data)
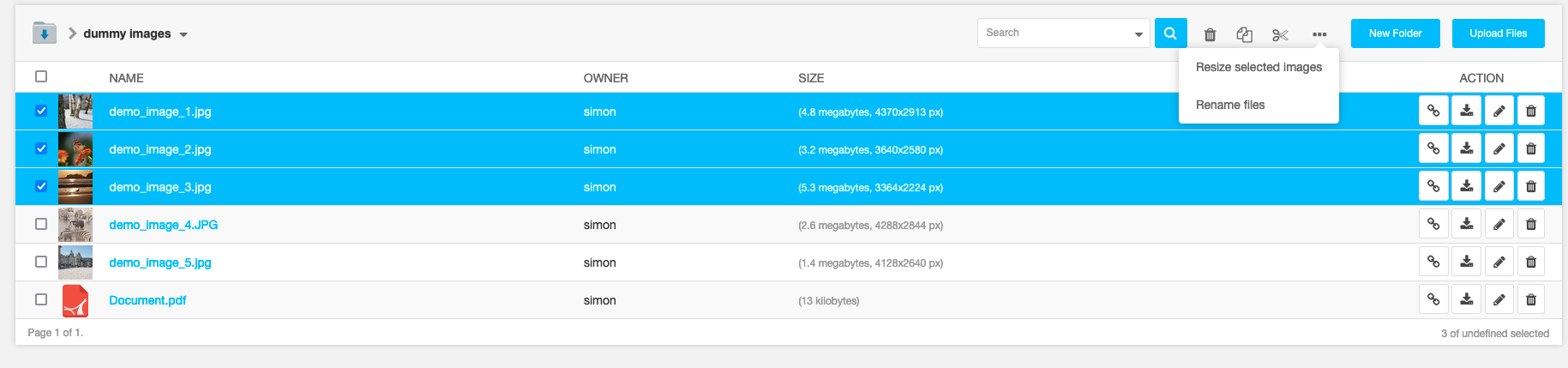
(edited image to remove user data) Note that in the second image the folders are no longer showing visible, but it does however state that there are 4 folders in the view.
Note that in the second image the folders are no longer showing visible, but it does however state that there are 4 folders in the view.

 When I then click on expand I get the following error:
When I then click on expand I get the following error:
 I installed django-filer according to the documentation. But apparently it doesn't work.
I installed django-filer according to the documentation. But apparently it doesn't work.